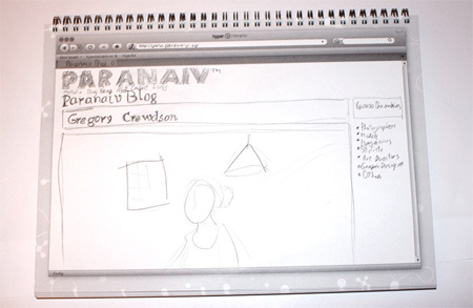
Pour tous les développeurs Web ou les graphistes et webdesigners en tout genre, voilà un petit moment que je souhaite vous présenter un produit fait pour nous, les pros du web.Ce Web Design Sketchbook porte bien son nom : c’est un cahier qui contient des pages (ouahou !) sur lesquelles est imprimée en surimpression une copie de l’interface de Firefox pour Mac. Ainsi, vous pouvez réaliser vos croquis préparatoires à la réalisation de vos projets en ayant un aperçu plus précis que sur une feuille blanche des proportions et du rendu (à peu près final).
Caractéristiques
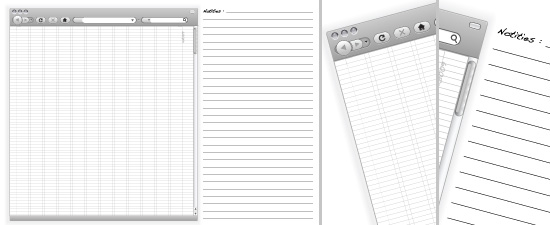
- 20 pages d’aperçu général : regroupant 9 fenêtres du navigateur sur une même page, elles permettent d’avoir une vision d’ensemble de votre projet d’un rapide coup d’œil. Chaque page possède un petit espace pour y griffonner quelques notes.
- 15 pages de mailing : pour faire des ébauches de vos mailing. Contient une large colonne sur la droite pour y apporter des notes et des idées.
- 50 pages de navigateur : affichent une seule fenêtre du navigateur en pleine page. Elles ont la taille exacte d’un écran de 1024 x 768px et un espace est également prévu pour y placer des notes.
Ce cahier est en vente à cette adresse http://www.vcarrer.com/2009/02/sketchbook-for-web-designers.html pour la modique somme de 3€ pour les Belges, 7€ pour le Européens et 10€ pour le reste du monde.
Aperçus
Téléchargement
Mais comme je suis aussi très sympa, je vous mets également les liens pour télécharger les pages et les imprimer vous-même :
- Page d’aperçu général (9 fenêtres + note)
Version Illustrator .ai : http://www.inventis.be/blogassets/schetsboek/Schetsboek-overzicht.ai
Version PDF : http://www.inventis.be/blogassets/schetsboek/Schetsboek-overzicht.pdf
Version JPG : http://www.inventis.be/blogassets/schetsboek/Schetsboek-overzicht.jpg
- Page de mailing (1 fenêtre de mailing + note)
Version Illustrator .ai : http://www.inventis.be/blogassets/schetsboek/Schetsboek-mail.ai
Version PDF : http://www.inventis.be/blogassets/schetsboek/Schetsboek-mail.pdf
Version JPG : http://www.inventis.be/blogassets/schetsboek/Schetsboek-mail.jpg
- Page de navigateur (1 fenêtre pleine page + note)
Version Illustrator .ai : http://www.inventis.be/blogassets/schetsboek/Schetsboek.ai
Version PDF : http://www.inventis.be/blogassets/schetsboek/Schetsboek.pdf
Version JPG : http://www.inventis.be/blogassets/schetsboek/Schetsboek.jpg














Téléchargé pour impression ! :)
Clairement, ça peut sembler accessoire surtout lorsque l’on réalise des interfaces « passe partout » ( ou générique ).
Mais dans le cadre d’interfaces plus abouties, avec un vrai concept graphique ça me parait assez utile puisque incitatif à procéder par un croquis de la page et donc d’arriver à des résultats plus stylés :)
Toujours de bon sujets juju ! +1
ps : je soupçonne wordpress d’être beaucoup plus gourmand que dotclear… ( à voir )
Je savais que ça te plairait !
J’avoue que ça force à peaufiner son rendu final sur papier avant de se lancer.
Allez, je vais bientôt m’en imprimer quelques uns, je sens que des idées de design pour Arcana Scientis vont bientôt germer !
[…] votre site qui est un élément important, le contenu en lui-même l’est tout autant. Côté design, vous pouvez trouver de nombreux outils et chartes graphiques de qualité sans avoir besoin de […]
[…] un site internet en respectant la méthodologie « Responsive Design » n’est pas quelque chose qui se fait à la légère ! Il y a un process de […]
[…] 123 mètres de hauteur ! Mais en vrai, le graphiste suisse Martin Panchaud, a utilisé Adobe Illustrator CC et a découpé l’histoire en 157 images qui ont ensuite été assemblées pour donner […]